Qu’est-ce que la structure d’un site web ?
Petit point sémantique et définition avant d’attaquer les exemples !
Définition et principe de l’arborescence web
L’arborescence d’un site web représente son organisation hiérarchique. Imaginez-la comme un arbre généalogique de votre site : chaque page a sa place dans une organisation logique, avec des pages “parents” et des pages “enfants”.
L’idée, c’est d’avoir une structure de site fluide, claire et intuitive pour le visiteur et l’Expérience Utilisateur (UX). Cela vaut tout autant pour l’arborescence d’un site vitrine qui veut réussir son référencement SEO que pour l’organisation d’un site e-commerce. Concrètement, l’arborescence constitue une représentation visuelle de l’organisation complète de votre site. Elle montre comment les différentes sections s’articulent entre elles et révèle les liens logiques entre vos contenus.
💡 À savoir avant de procéder à la création de votre site vitrine professionnel : Il existe une différence importante entre :
- L’arborescence logique (comment vous organisez conceptuellement vos contenus)
- Et l’arborescence technique (comment les pages sont réellement structurées dans le code et les URLs).
Arborescence vs menu de navigation
Attention à ne pas confondre arborescence et menu de navigation ! L’arborescence représente la structure complète de votre site. Elle inclut toutes les pages, même celles qui ne sont pas directement accessibles depuis le menu principal. Elle englobe l’ensemble de votre écosystème digital : pages de services, articles de blog, pages légales, fiches produits, etc.
Le menu de navigation, lui, est présent en haut et/ou en bas de votre site et englobe tout ou partie des pages du site, souvent des pages indexables. Il y a sûrement des URL que souhaitez rendre plus facilement accessibles à vos visiteurs, comme les pages de vente. Elles figureront à coup sûr dans le menu.
Besoin d’une feuille de route pour votre SEO ?
En référencement naturel (SEO), l’arborescence est primordiale… Mais il y a des étapes à respecter après, également ! Elles sont présentées dans ce guide à télécharger gratuitement :
Pourquoi faut-il bien soigner l’arborescence de votre site vitrine ?
Pour avoir un site clair
Un site vitrine a une mission : présenter votre entreprise et convertir les visiteurs en clients ! Donc, il faut que les textes soient clairs, tout comme la structure et le fonctionnement du site. Pour convertir, il faut guider naturellement l’internaute vers l’action souhaitée : demande de devis, prise de rendez-vous, appel téléphonique.
Pour avoir une bonne navigation
Ne perdez pas les visiteurs dans les méandres de votre site… Avec une bonne arborescence, vos prospects trouvent rapidement ce qu’ils cherchent, restent plus longtemps et explorent plusieurs pages. Résultat direct : réduction du taux de rebond et amélioration des conversions.
Pour avoir un meilleur référencement
Google adore les sites bien structurés ! Une arborescence claire soutient le SEO, en plus de faciliter l’indexation par les moteurs de recherche et optimise votre maillage interne. Le “jus SEO” de votre page d’accueil se distribue efficacement vers toutes vos pages internes et vous évitez les pages orphelines (pages isolées que Google ne trouve pas).
Pour faciliter la maintenance de votre site
Penser l’arborescence dès le départ, c’est s’épargner des complications futures ! Vous voudrez peut-être ajouter de nouvelles pages services, créer des pages spécialisées ou développer et tenir un blog… Ce sera plus simple, et votre site sera plus scalable avec une bonne base (vous éviterez de faire des refontes à chaque fois).

Comment organiser et structurer l’arborescence d’un site vitrine ?
Étape 1 : Définir les objectifs du site et identifier la cible
Avant de dessiner quoi que ce soit, posez-vous les bonnes questions :
- Quel est mon objectif principal : leads, ventes, notoriété ?
- Qui sont mes personas : dirigeants, particuliers, prospects locaux ?
- Quelles actions mes visiteurs doivent-ils réaliser sur mon site ?
- Comment mes clients préfèrent-ils consommer l’information ?
Cette réflexion détermine toute votre structure : le site d’un architecte ou d’un graphiste mettra en avant un portfolio visuel, tandis qu’un consultant ou courtier en financements mettra l’accent sur son expertise et ses références. Évitez de créer un site “fourre-tout” qui ne parle à personne !
Étape 2 : Lister les pages essentielles et contenus à présenter
Place à l’inventaire complet ! Listez tous les contenus que vous souhaitez présenter sans vous censurer dans un premier temps. Pensez à vos services, votre histoire (donc votre page Qui Sommes-Nous), vos réalisations, vos témoignages clients, vos coordonnées, mais aussi aux pages “obligatoires” comme les mentions légales et la politique de confidentialité.
Triez ensuite par ordre d’importance : quelles sont les pages que 80% de vos visiteurs doivent absolument voir ? Ces pages prioritaires constitueront le squelette de votre navigation principale. Le reste trouvera sa place dans des sections secondaires ou le footer.
Étape 3 : Associer des mots-clés à chaque page
Chaque page de votre site doit se concentrer sur une requête cible SEO spécifique ! Il s’agit de structurer vos contenus et d’éviter la cannibalisation SEO (plusieurs pages qui se battent pour le même mot-clé).
Exemples d’association mots-clés/pages :
- Page d’accueil : “plombier Nantes” ou “coach mental Lyon”
- Page services : “dépannage plomberie urgence” ou “coaching en entreprise”
- Page à propos : “plombier expérimenté Nantes” ou “coach certifié”
- Articles de blog : mots-clés de longue traîne spécialisés
Lorsque vous voudrez trouver vos mots-clés, pensez aux expressions de longue traîne pour vos pages spécialisées : ils génèrent moins de trafic, mais convertissent bien mieux !
Étape 4 : Schématiser la structure hiérarchique
Sortez vos crayons ou ouvrez votre outil de carte mentale préféré ! Dessinez votre arborescence en partant de la page d’accueil et en déployant les différents niveaux. Les outils comme MindMeister, XMind, Lucidchart ou même un simple papier-crayon font parfaitement l’affaire.
💡 Règle d’or du web : chaque page importante est accessible en maximum 3 clics depuis l’accueil.
Étape 5 : Garder de la souplesse pour ajustements futurs
Votre arborescence de site vitrine n’est pas gravée dans le marbre ! Prévoyez des espaces d’évolution : où ajouterez-vous de nouveaux services ? Comment intégrerez-vous un blog si vous décidez de rédiger des articles informatifs ?
Testez aussi votre structure auprès de quelques prospects ou clients : leur retour vous révèle souvent des points d’amélioration que vous n’aviez pas vus. L’arborescence parfaite, c’est celle qui évolue avec vos besoins et ceux de vos visiteurs !
Exemples d’arborescence type pour un site vitrine
Pour y voir plus clair, voici quelques illustrations schématisées d’arborescences possibles pour un site vitrine. Que vous soyez coach, consultant freelance, thérapeute, courtier, artiste, prestataire web, designer, entrepreneur individuel… Cela devrait vous être utile.
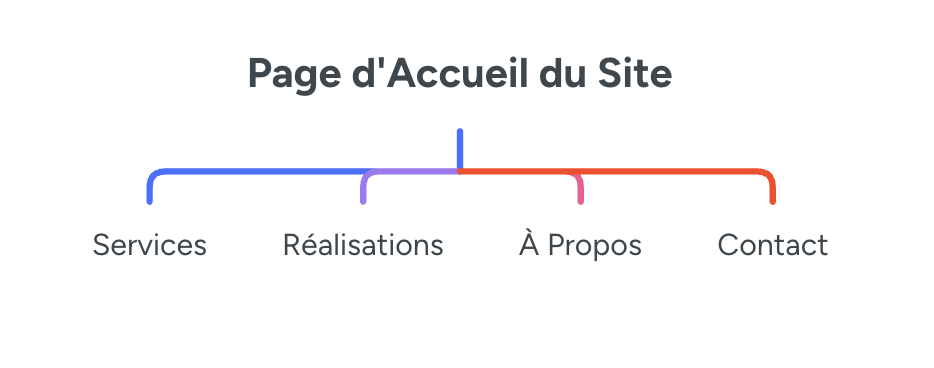
Exemple 1 : Structure classique (4-6 pages)
La structure classique reste la plus répandue pour les sites vitrines ! Elle comprend les pages essentielles : Accueil, À propos, Services, Réalisations et Contact.

Cette organisation a l’avantage de présenter clairement votre entreprise, vos offres et vos coordonnées sans noyer le visiteur dans trop d’informations. Cette structure convient parfaitement aux :
- Petites entreprises locales (plombier, coiffeur, consultant)
- Professionnels libéraux (avocat, architecte, thérapeute)
- Artisans souhaitant une présence en ligne concise
- Startups avec une offre simple et ciblée
💡 Si vous vous concentrez sur le référencement local, pensez également à optimiser votre fiche Google pour être plus visible sur Google Map !
Exemple 2 : Structure enrichie (8-10 pages)
Vous avez besoin de plus de place pour détailler vos services ? Vous voulez déployer du SEO ? La structure enrichie est faite pour vous ! Elle inclut une page d’Accueil, À propos, 3 à 5 pages de Services détaillés, une page Réalisations, un Blog et une page Contact.

Cette organisation offre plus de profondeur et permet de mieux cibler vos mots-clés SEO… Donc, davantage de visibilité pour vous ! Exemple concret pour un coach, un thérapeute ou un courtier :
- Accueil
- À propos
- Coaching individuel
- Coaching d’équipe
- Formations en entreprise
- Réalisations/Témoignages
- Blog
- Contact
Exemple 3 : Structure complexe (15+ pages)
Pour les sites plus ambitieux, la structure complexe déploie une architecture avancée ! Elle comprend une page d’Accueil, À propos, 3 pages Services principales (pages mères) avec 6 sous-services (pages filles), une section Réalisations, des Articles piliers, des Articles de blog standards, et une page Contact.

Cette organisation permet de créer des silos sémantiques efficaces pour le SEO et d’offrir une navigation plus riche (ne pas oublier Fil d’Ariane + Sitemap dans ce cas !). Parfait pour les agences, cabinets de conseil ou entreprises avec plusieurs métiers qui veulent dominer leur secteur sur Google !
Les bonnes pratiques pour optimiser votre squelette de site
Parce que répétition est mère de pédagogie, récapitulons les grands principes d’une bonne arborescence de site vitrine.
Respecter la règle des 3 clics maximum
Aucune page importante ne doit être accessible en plus de 3 clics depuis l’accueil ! Plus un contenu est profondément enfoui, moins il sera consulté et moins Google lui accordera d’importance. Concrètement, organisez votre site comme une pyramide : l’accueil au sommet, les pages principales au niveau 2, et les pages de détail au niveau 3 maximum.
Implémenter un fil d’Ariane et un Sitemap pour les sites complexes
Le fil d’Ariane devient indispensable dès que votre site dépasse 10 pages. Cette navigation secondaire indique à vos visiteurs où ils se trouvent et leur permet de remonter facilement dans la hiérarchie. Exemple : Accueil > Services > Coaching individuel > Coaching de dirigeants. Même chose pour le sitemap : pensez à en implémenter un dès que possible ! (Tutoriel ici)
Créer des URL claires et optimisées
Privilégiez des URLs courtes, descriptives et incluant vos mots-clés principaux. Exemple : monsite.com/services/coaching-dirigeants plutôt que monsite.com/page-id-1247. Évitez les caractères spéciaux, les majuscules et les URLs à rallonge. Une URL claire facilite le partage, améliore l’expérience utilisateur et envoie des signaux positifs à Google sur la qualité de votre site.
Intégrer le maillage interne dès la conception
Reliez vos pages de services entre elles, créez des passerelles entre vos articles de blog et vos pages commerciales, et n’oubliez pas de faire remonter l’autorité vers vos pages prioritaires.
L’arborescence d’un site vitrine est surtout une question de logique. Si vous respectez ces quelques règles et principes, vos visiteurs (internautes et mobinautes) seront plus à même de réaliser les actions que vous attendez d’eux… Et les robots des algorithmes de Google, Bing, Ecosia, Perplexity, ChatGPT et compagnie vous référenceront plus facilement.
Mais une bonne structure de site ne fait pas tout. Par exemple, si vous avez dans l’idée de monter un blog pour renforcer votre référencement, je vous suggère de mettre toutes les chances de votre côté. Pour cela, pensez à vous inspirer de cette liste d’idées d’articles, et à vous renseigner sur la longueur idéale d’un billet de blog.
📩 Votre guide PDF SEO à télécharger sans attendre
Téléchargez votre plan d’action SEO (format PDF) pour améliorer votre visibilité, et gagnez du temps grâce à une feuille de route adaptable à tous les sites web !
FAQ : Arborescence de site vitrine
Quels sont les 4 types de structure de site Web ?
On distingue généralement quatre grandes structures pour organiser un site web :
Structure hiérarchique (en arbre)
C’est la plus courante. Les pages sont organisées par niveaux, comme un organigramme, avec une page d’accueil qui mène vers des catégories, puis des sous-pages.Structure linéaire (ou séquentielle)
Les pages s’enchaînent les unes après les autres, comme dans un parcours guidé. Idéal pour les sites de présentation, les portfolios ou les tutoriels.Structure en réseau (ou maillage web)
Toutes les pages sont interconnectées. L’utilisateur peut naviguer librement d’une page à l’autre, comme sur un wiki ou un blog très riche.Structure en base de données (ou dynamique)
Les contenus sont générés à la volée selon les requêtes de l’utilisateur (recherches, filtres, etc.). C’est le cas des sites e-commerce ou des annuaires.
Chaque structure répond à des besoins différents et influence la navigation, le référencement et l’expérience utilisateur.
Comment construire un site vitrine ?
Pour créer un site vitrine efficace, suivez ces étapes clés :
Définir vos objectifs et votre cible
Identifiez ce que vous souhaitez obtenir (contacts, notoriété, prise de rendez-vous) et à qui vous vous adressez.Lister les pages essentielles
Généralement : Accueil, À propos, Services/Prestations, Réalisations ou témoignages, Contact, Mentions légales.Structurer l’arborescence
Organisez vos pages de façon logique et limitez la profondeur (règle des 3 clics maximum). Prévoyez un menu clair.Rédiger des contenus optimisés
Chaque page doit répondre à une intention de recherche, intégrer des mots-clés pertinents et donner envie de vous contacter. Si besoin, faites appel à un rédacteur web freelance.Choisir un design adapté
Privilégiez la simplicité, la lisibilité et l’adaptabilité mobile.Mettre en ligne et référencer
Testez la navigation, optimisez le SEO technique (balises, vitesse, sécurité) et demandez à Google d’indexer votre site.
En quoi un rédacteur web peut-il m'aider à structurer mon site ?
Un rédacteur web ne se contente pas d’écrire : il vous accompagne dans la réflexion stratégique autour de votre site. Son rôle :
Clarifier vos messages
Il vous aide à définir les pages prioritaires, à hiérarchiser l’information et à rendre votre offre compréhensible pour tous.Optimiser l’arborescence
Le rédacteur web structure vos contenus pour guider l’utilisateur et faciliter la navigation, tout en tenant compte des bonnes pratiques SEO.Rédiger des textes qui convertissent
Il adapte le ton, pose les bons appels à l’action et intègre les mots-clés pertinents pour améliorer votre visibilité sur Google.Créer une expérience utilisateur fluide
Grâce à une structure logique et des contenus adaptés, il favorise la confiance et l’engagement de vos visiteurs.
Faire appel à un rédacteur web, c’est donc gagner en clarté, en efficacité et en performance pour votre site vitrine.
👉 Je vous invite à consulter mes offres de services en rédaction web et SEO pour plus de détails.